2017年7月11日(火)、レンタルサーバーの「ロリポップ!」でも無料の独自SSLを導入できる機能の提供が始まりました(⇒ロリポップからお知らせ)。
エックスサーバーでは既に無料化していたので、引っ越ししようか迷ってた所なので朗報ですね!さっそく当ブログ(Wordpress)のSSL化を実施してみました。
ロリポップ側のSSL化設定
あれ?SSL化のチェックが無効になってる
ロリポップの管理画面でやることは簡単で、以下のマニュアルにある通り、独自ドメインまたはサブドメイン単位にSSL化を実行すればいいはずなんですが・・
https://lolipop.jp/manual/user/ssl-free-order/
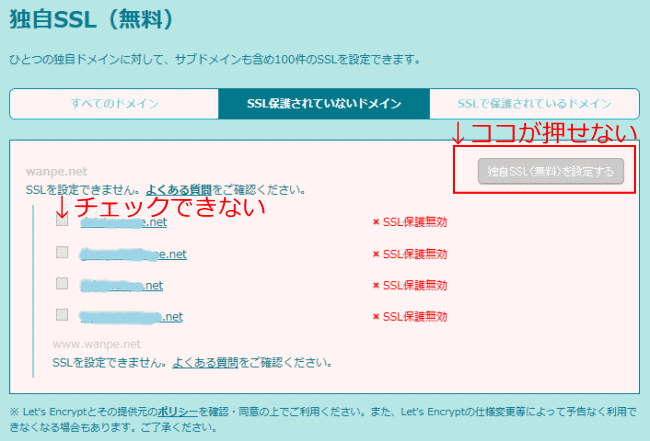
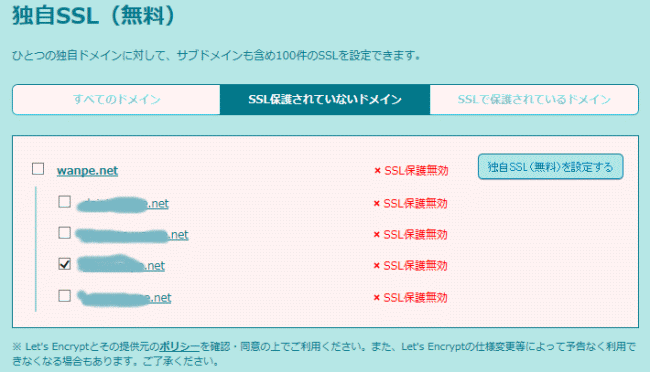
あれ?、全サブドメインのチェックボックスが無効になっててチェックできない!

「SSLを設定できません。よくある質問をご確認ください。」とメッセージがでてるので。よくある質問へGOです。
⇒よくある質問:https://lolipop.jp/support/faq/ssl/000797/
で、私が対処したのはよくある質問の記載の以下2つ(1と2)
1.対象ドメインのDNS情報がロリポップ!の情報になっていない
下記のいずれかの対応を行い、ロリポップ!のDNS情報をご設定ください。
■ロリポップ!のネームサーバーを利用する
・ムームードメインで管理されている独自ドメインは、ネームサーバーとして「ロリポップ!レンタルサーバー」をご選択ください。
・他社ドメイン管理サービスで管理されている独自ドメインは、ネームサーバー情報として下記をご設定ください。
uns01.lolipop.jp
uns02.lolipop.jp■ムームーDNSを利用し、利用先サービスを「ロリポップ!」にする
下記マニュアルをご参照の上、ムームーDNSにて「ロリポップ!」を利用する設定を行ってください。
▽ムームーDNSへの移行
https://lolipop.jp/manual/user/dns-shift/2.対象ドメインがサブドメインであり、サブドメインに利用されている独自ドメインのDNS情報がロリポップ!の情報になっていない
「 ○○○.hogemoge.com 」というサブドメインで無料SSLを利用するためには、サブドメインに利用されている独自ドメイン「 hogemoge.com 」(サブドメインなし)のDNS情報がロリポップ!の情報になっている必要があります。
「1」をご参照の上、サブドメインに利用されている独自ドメインのDNS情報をロリポップ!の情報へご変更ください。
ロリポップ!のネームサーバーを利用する
当サイトのドメインは「ムームードメイン」を利用しているので、マニュアル通りにいきました。
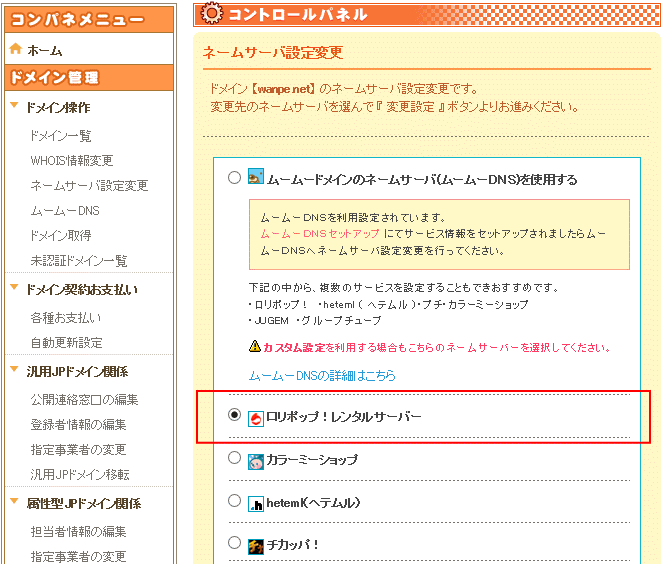
ドメイン操作>ネームサーバー設定変更 をクリックし、ネームサーバーを「ロリポップ!レンタルサーバー」に変更します。

ムームーDNSを利用し、利用先サービスを「ロリポップ!」にする
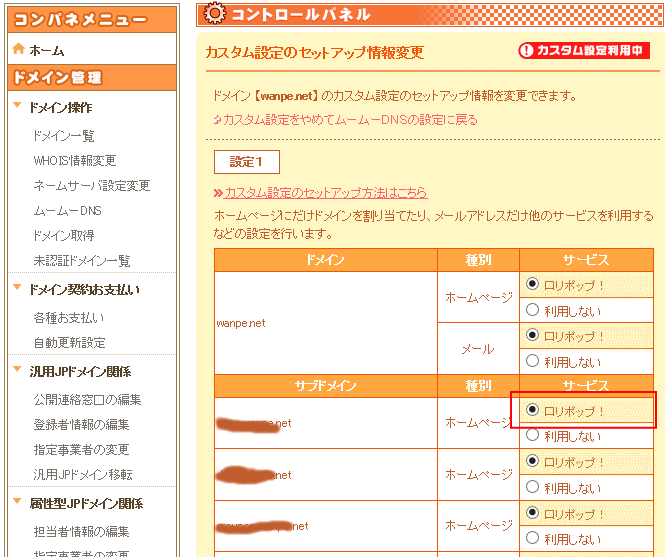
引き続き「ムームードメイン」の設定画面、ドメイン操作>ムームーDNS よりサービスのラジオボタンを「ロリポップ!」に変更します。

注意:ネームサーバーの変更は即時反映ではない
以上でOKなのですが、ネームサーバーの変更は即時反映ではない点に注意が必要です。この設定をおこなってもSSL化のチェックボタンはまだ非活性のままでした。私の場合は1日程待ったのちに活性化しました。
↓設定変更してから1日経って、ようやくSSL化のチェックボタンが活性化した。

ここで「独自SSL(無料)を設定する」ボタンを押すことでSSL化が完了します。この時点では当サイトの元のURL「http://sale.wanpe.net」でも、SSL化した「https://sale.wanpe.net」でもどちらからでも繋がります。
WordPress側の設定
一般設定にてURLを変更
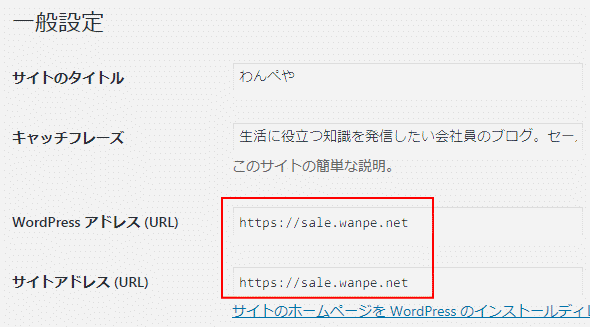
WordPressの管理画面から設定>一般 を開きます。
「一般設定」にある以下2つの項目について、URLの「http」を「https」に変更します。
・WordPressアドレス(URL)
・サイトアドレス(URL)

内部リンクのURLを一括置換
WordPressに登録してある文章中の内部リンクのURLや画像のURLを「http」から「https」に変更します。手で1個ずつ変更していくことも可能ですが、大量にあるため「Search Regex」というプラグインにて一括置換を行いました。
WordPress管理画面にて ツール>Search Regex を選択します。
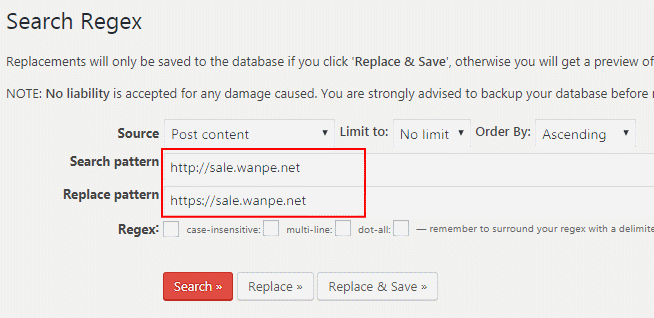
SearchRegex画面にて以下のように設定し「Replace&Save」を実行します。ここの操作はやり直しが出来ないので注意してやりましょう!
Source:Post content(デフォルト)
Limit to:No limit(デフォルト)
Order By:Ascending(デフォルト)
Search pattern:http://sale.wanpe.net(SSL化する前の自分のサイトのURL)
Replace pattern:https://sale.wanpe.net(SSL化後の自分のサイトのURL)
Regex:いずれもチェック不要

.httpaccessにリダイレクトの設定コードを記述する
「http://sale.wanpe.net」のURLでアクセスされた場合、一律「https://sale.wanpe.net」にリダイレクト(転送)する設定を行います。ここの設定はWordpressの管理画面ではなく、ロリポップ!のサーバー上にある「.httpaccess」という設定ファイルにコードを加えることで設定します。
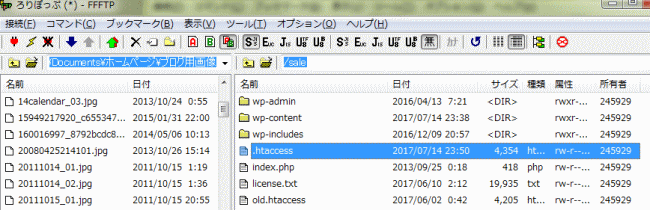
「.httpaccess」のファイルは「FFFTP」等のFTPクライアントツールを使って自分のPCからロリポップ!サーバーへ「.httpaccess」ファイルをアップロード(送信)してあげる必要があります。
FTPクライアントツール(FFFTP)のイメージ。右側(ロリポップサーバー側)にある.httpaccessのファイルにコードを追記して差し替える必要がある。

.httppaccessに加えるコード(以下のコードを.httpaccessのファイル内の先頭に追記します)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
安全な接続になったか確認
上記の設定が完了したところで、自分のサイトの適当なページを見てみます。Google Chromeでは、安全な接続であれば以下のようになります。
安全でない場合は、以下のような表示になってしまします。これは、表示している自サイトのページ上の画像やスクリプトのリンクが安全でないサイトから(HTTPSではなくHTTPで)読み込まれているものが混ざっているとこのように安全でないと判断されてしまいます。
こまごまとした微調整
ウィジェット上にコードを埋め込んでいるタイプのものはSearch Regexでは置換できないようなので、個別に対応します。
楽天アフィリエイトのモーションウィジェットを貼り直し
今まで貼り付けていた楽天アフィリエイトのモーションウィジェットはSSLに対応していませんでしたが、現在は対応しているためコードを取得し直しました。
サイトロゴ・ファビコンの画像URLがHTTPのままだった
ファビコンの画像URLがhttpsになっていなかったので、画像を削除し登録し直すことでhttpsのアドレスに直りました。
WordPressの管理画面 外観>背景>サイトロゴ・アイコン より変更します。
FeedlyのボタンのURLがHTTPのままだった
FeedlyのボタンのURLをテキストのウィジェットとして設定していましたが、URLがHTTPのままでした。FeeldyはSSLに対応しているのでURLをHTTPSに変えるだけでOKです。
<a href=”https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Fsale.wanpe.net%2Ffeed” target=”blank”><img id=”feedlyFollow” src=”https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png” alt=”follow us in feedly” width=”131″ height=”56″ /></a>